Ella Asks Questions
Jump-starting client engagement by using Ella to ask questions, improving our ability to deliver personalized insights.
BackWho is Ella?
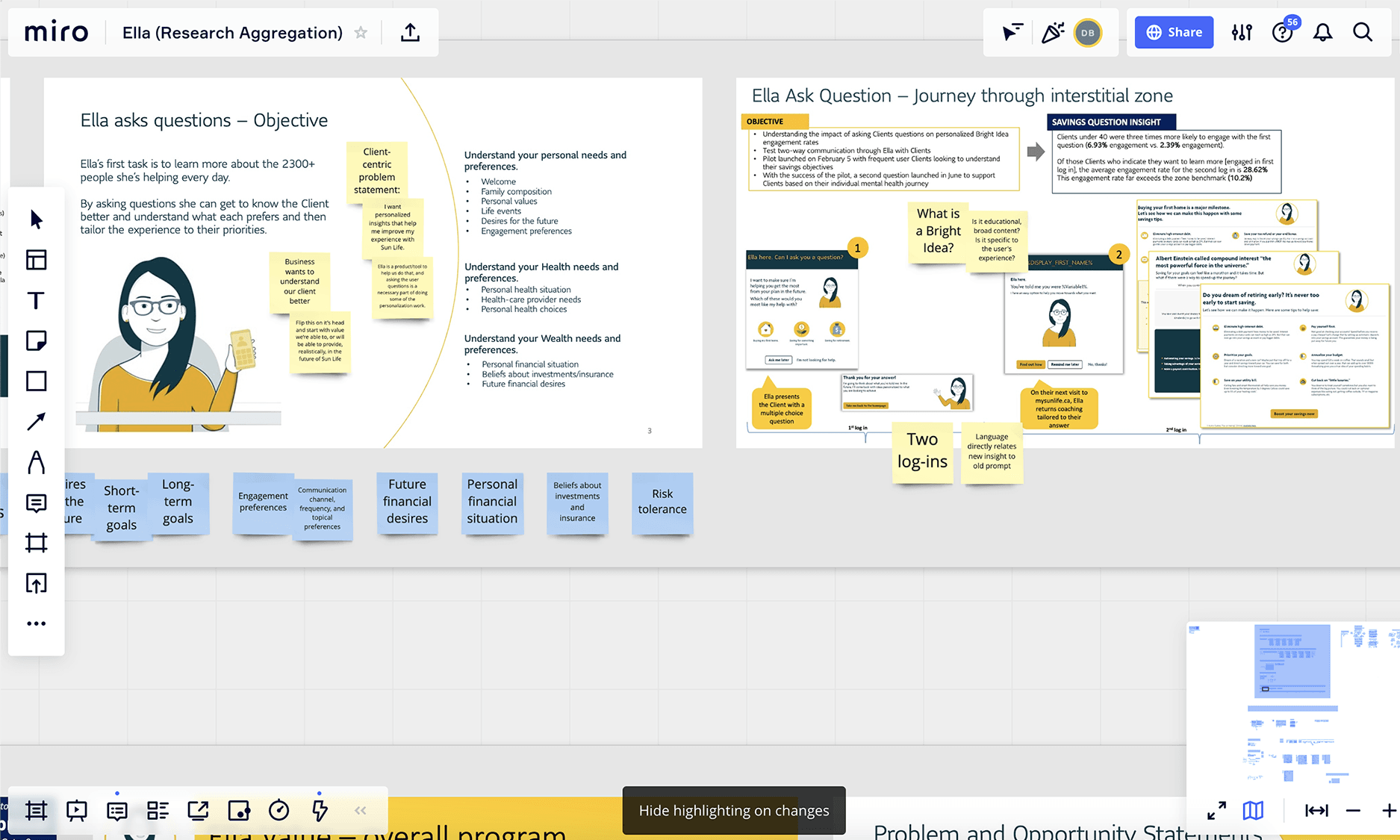
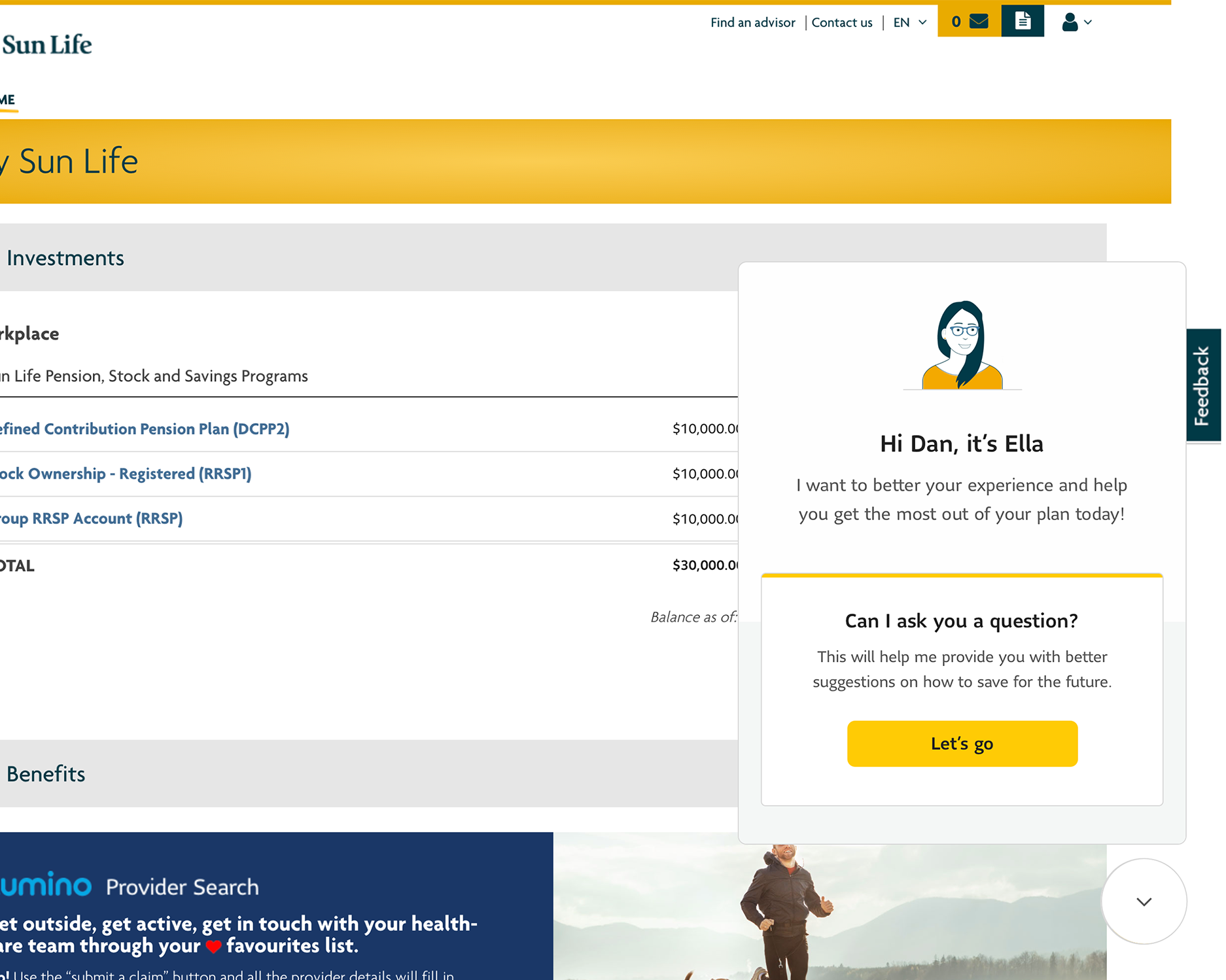
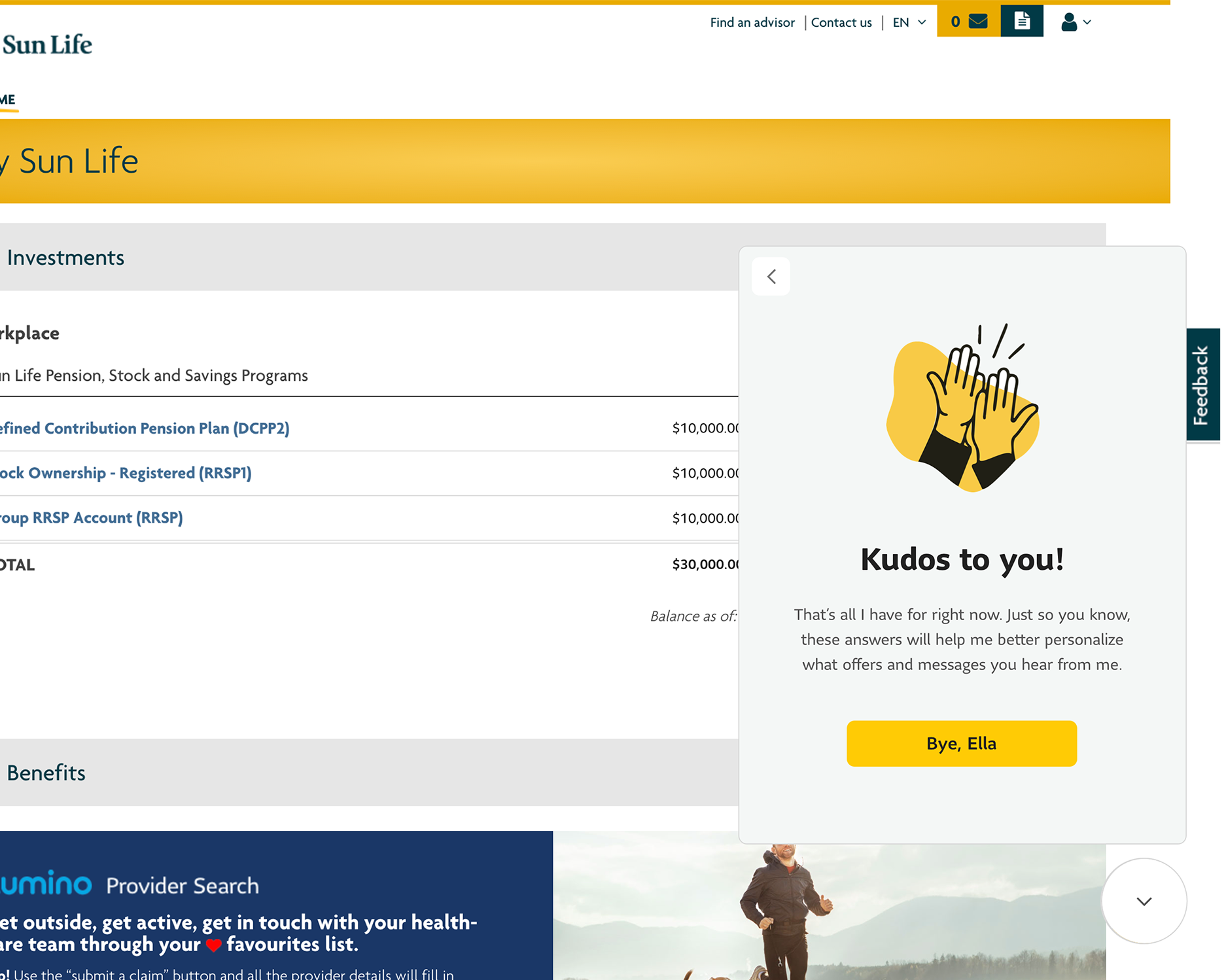
Ella is a virtual agent — a digital financial coach — who interacts with clients on the Sun Life website. She helps users better understand their finances by surfacing messages based on a decision engine. When she asks the client a question and provides personalized insight on their next sign-in, we see a lift of over 300% in engagement. My task was to take those initial findings and experiment with how Ella interacts with clients. I needed to keep in mind the technical limitations of our current website but also look ahead to our future vision. My team sought a solution that would incorporate contextual messaging and positive reinforcement while pushing the boundaries of Ella in terms of her personality, content, and tone of voice.




Discovery
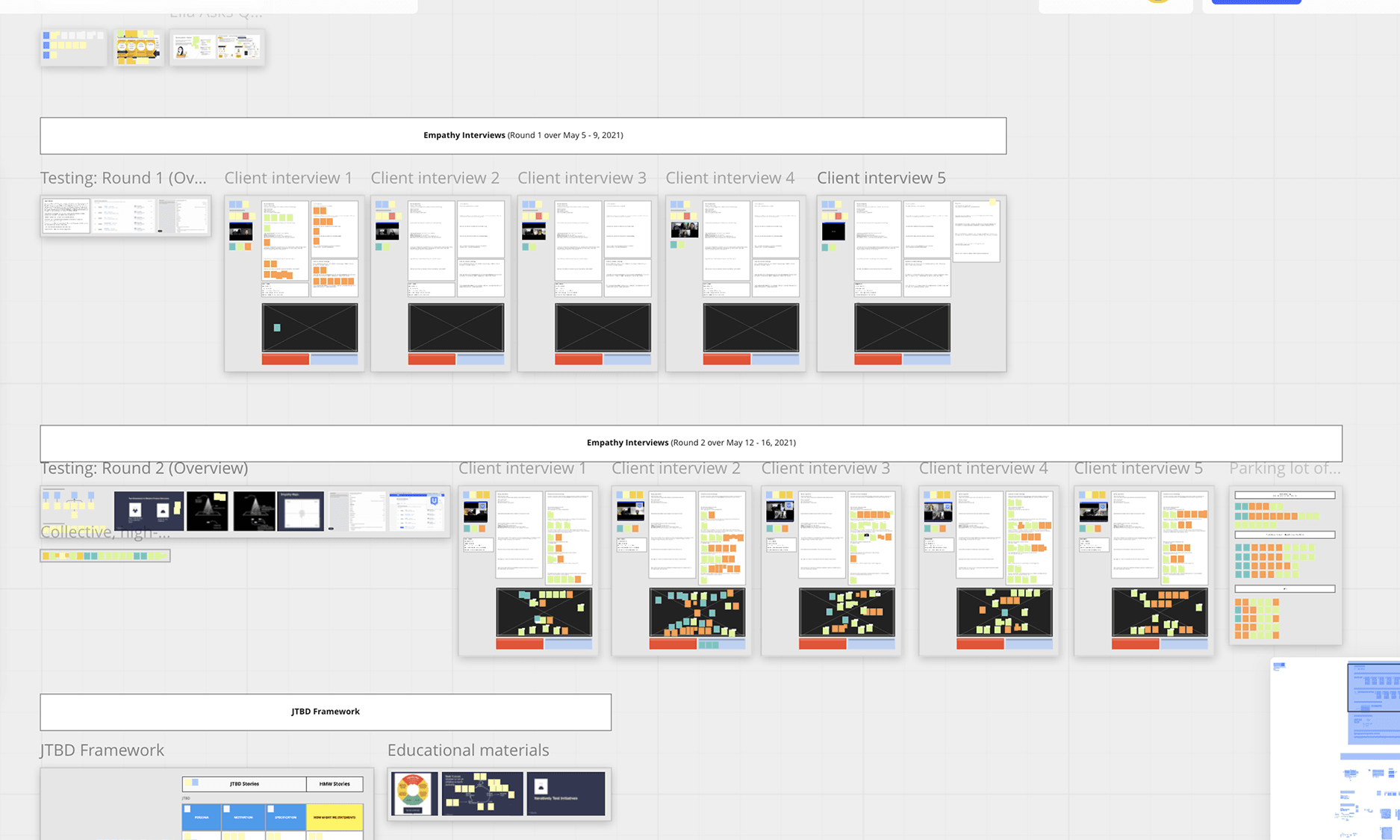
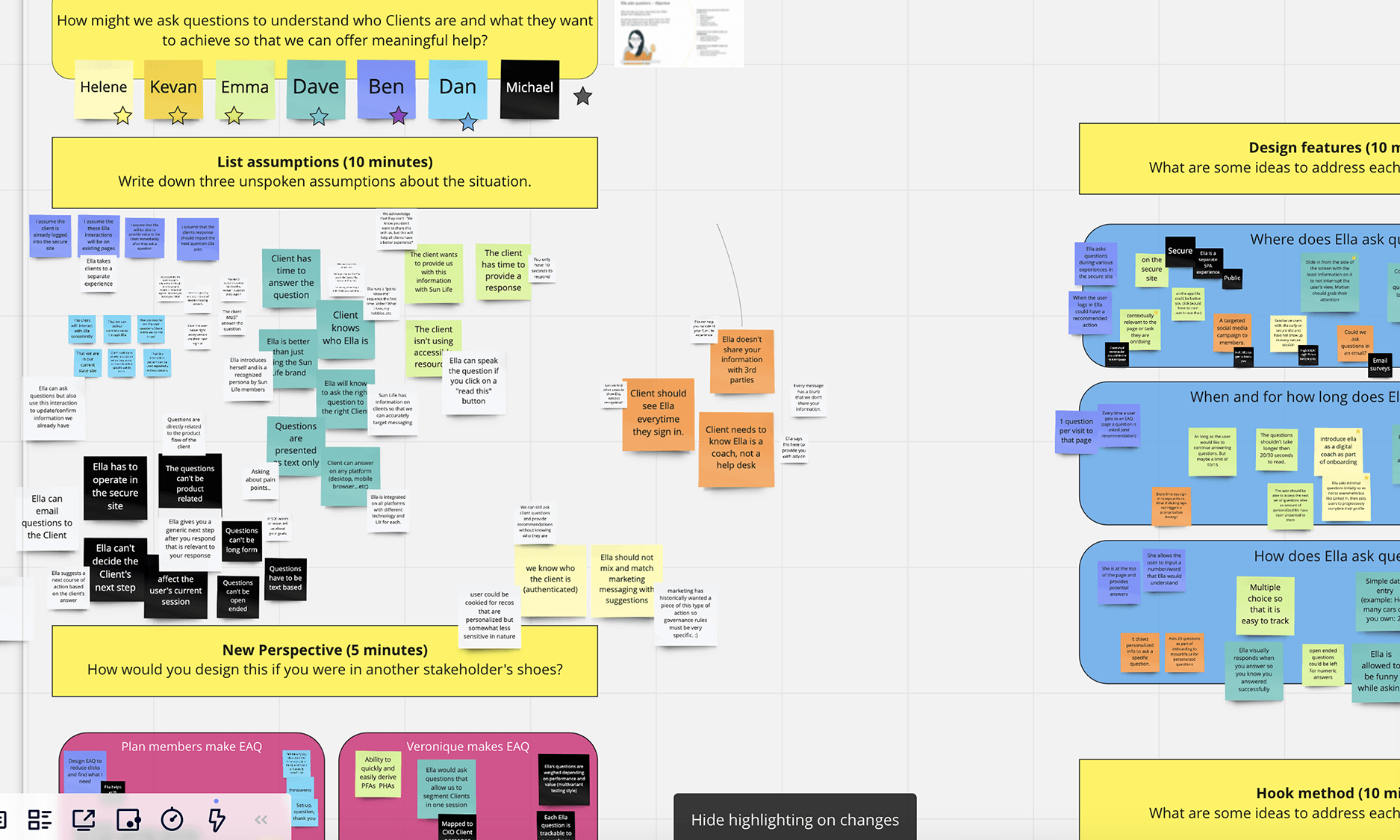
To learn about how current Sun Life clients perceive Ella, we conducted a set of moderated interviews. We heard that clients were open to sharing data with Ella, equating it to how they would interact with an advisor. The biggest challenge was that — in essence — asking the user questions to serve a business goal was not user-centric and could be a major point of frustration along their journey. Regardless, that was the ask. Conscious of creating more friction, I pushed for a design that was scale-able and intuitive, pioneering a new interaction with Ella.
Iteration
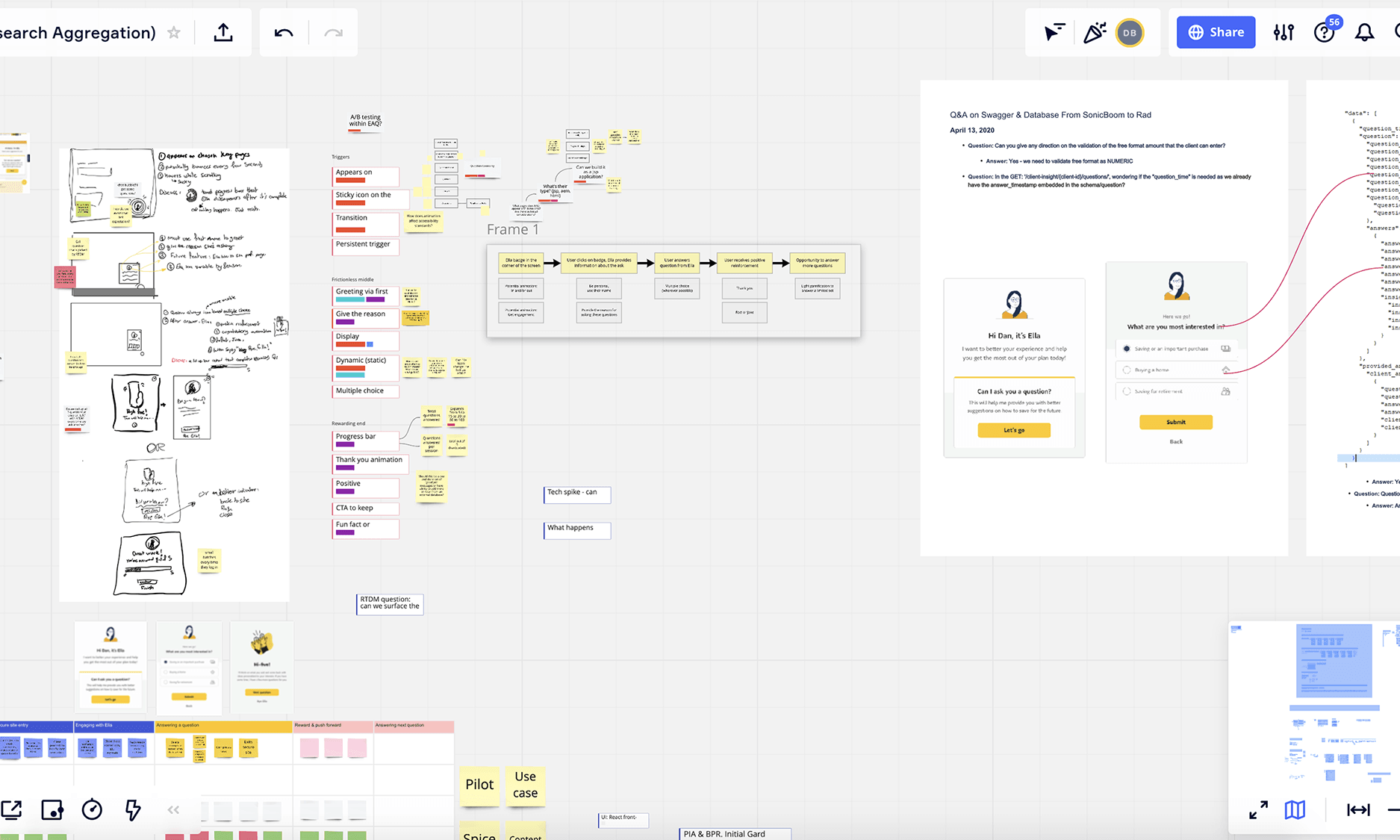
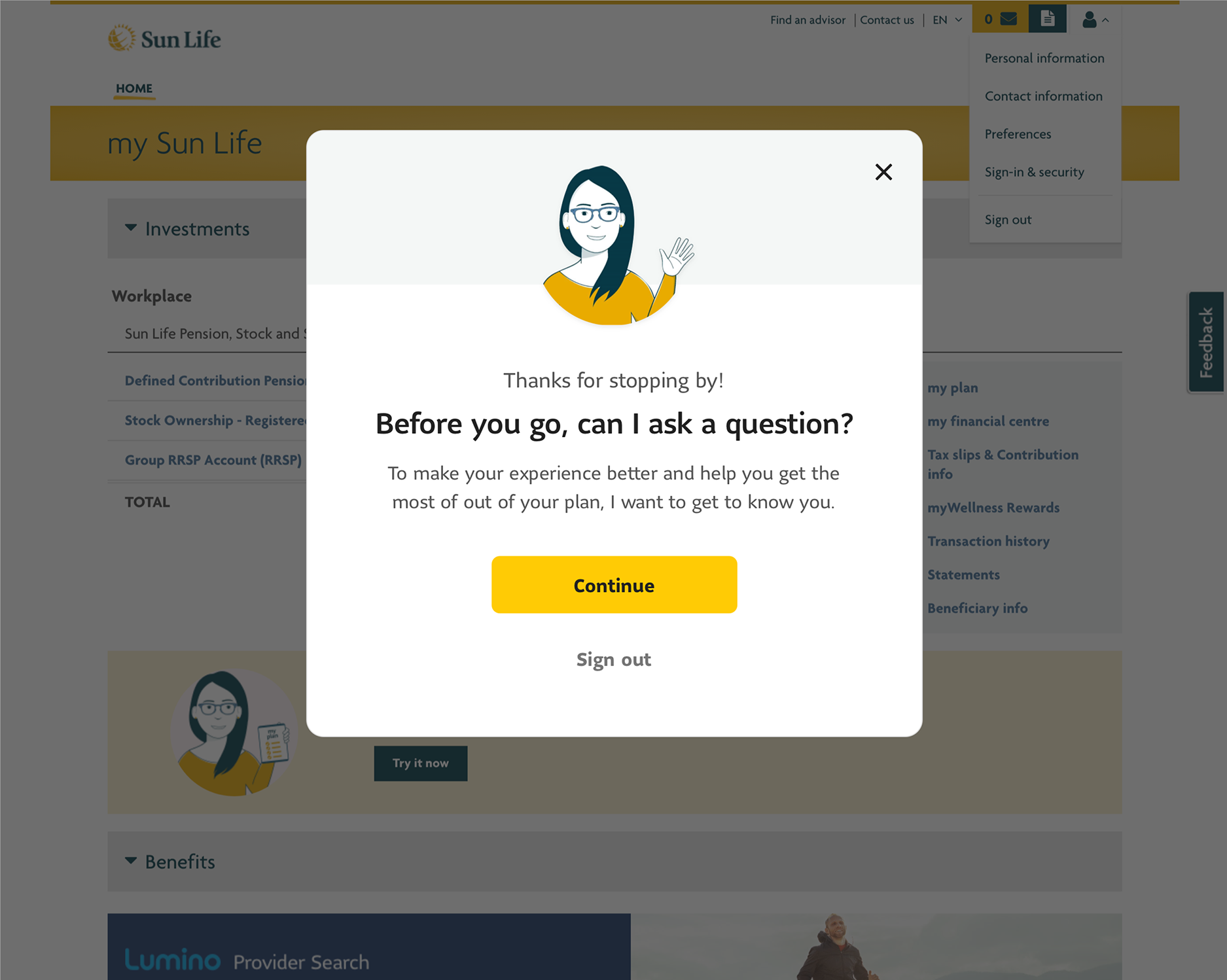
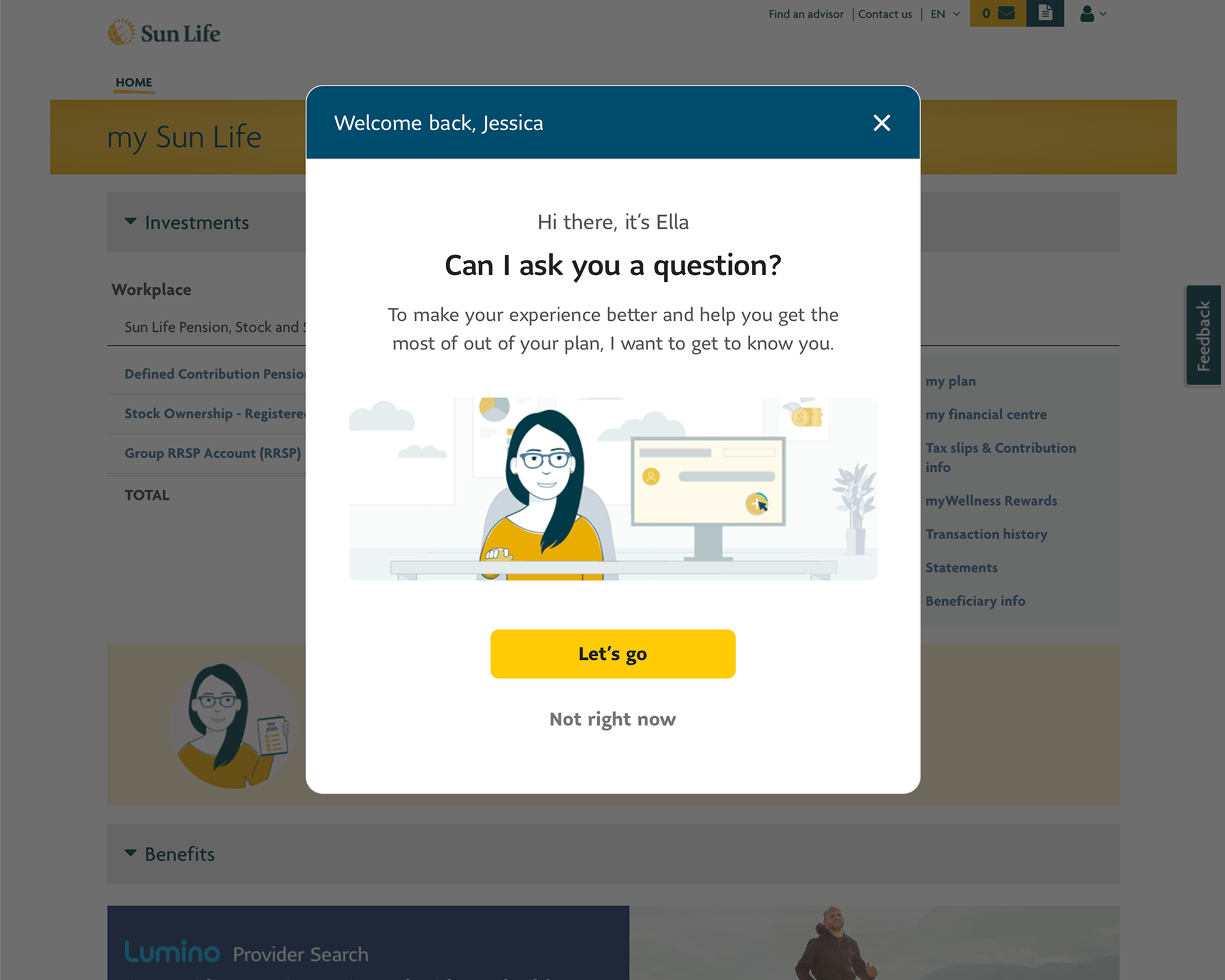
The first iterations of the design used a modal pattern. This zone surfaces every time a user signs into Sun Life and was used to pilot the initial concept last year. With that said, it is an in-demand zone so we opted to explore new forms of interactions. We were excited by badge-based virtual agents, located in the lower right-hand corner of the screen (such as on Workplace or AsiaMiles). This would bridge our current state to a future state and enable us to create a modular zone that could ask questions.






Defining an MVP
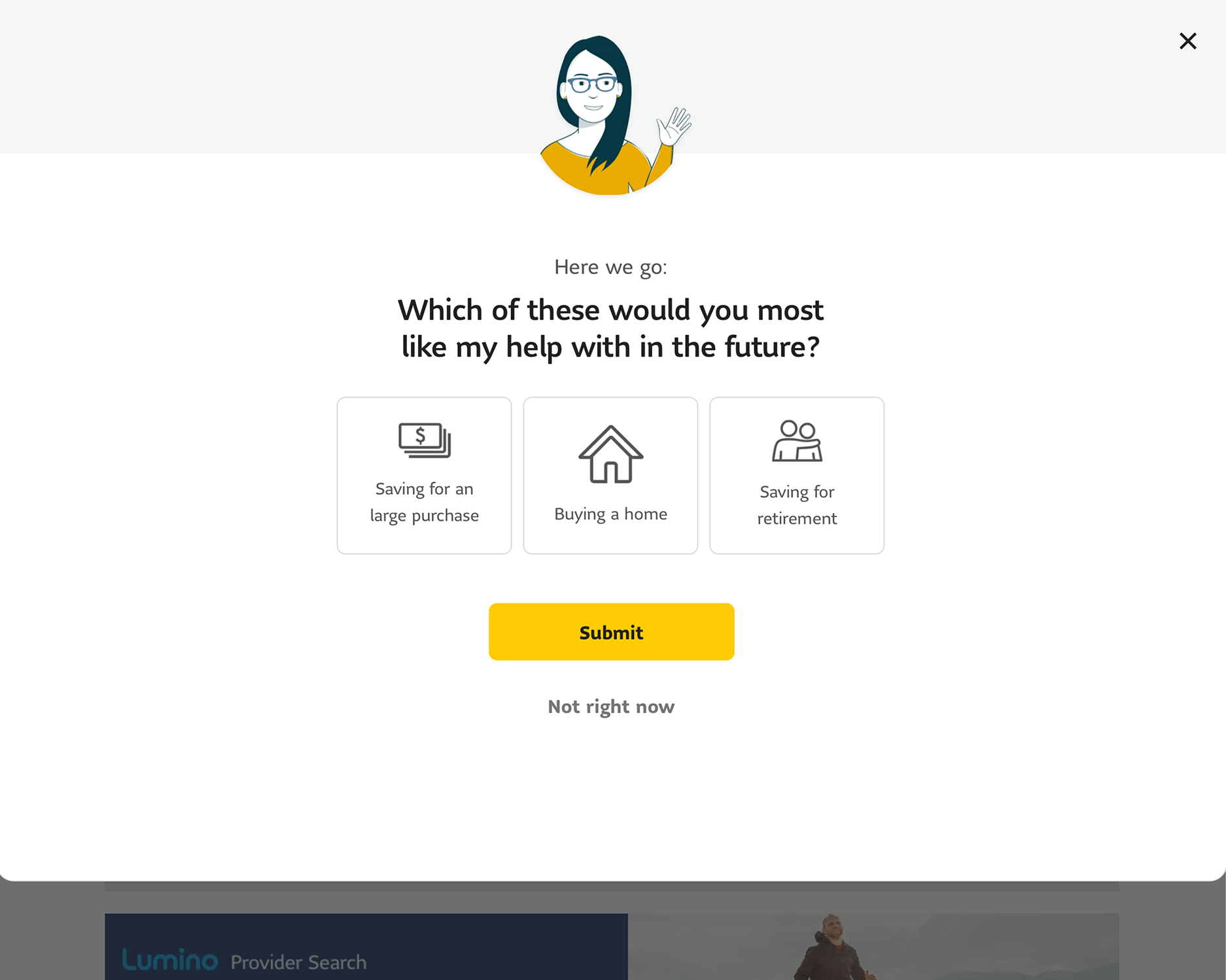
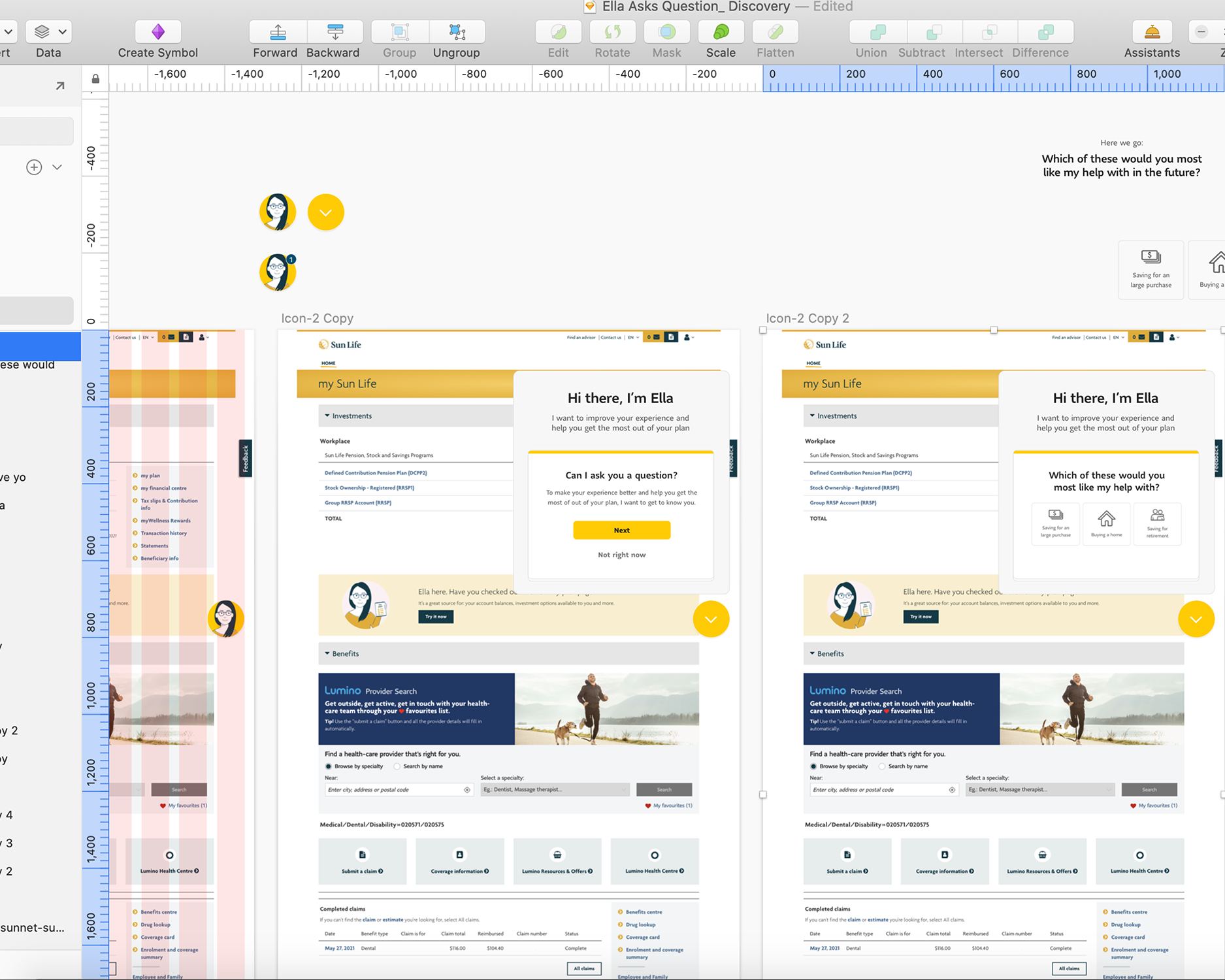
Our vision excited stakeholders and tested well with clients. Users responded best when there was a balance of being asked questions but also receiving help and value. As is often the case, our team had to remove some of our favourite features in order to create a bite-sized MVP to launch and learn with. I encourage you to play around with our prototype. I built this for a strategy presentation showcasing our MVP design — it was built using Protopie, which has been a fun tool to learn. The tool was successful in its MVP and is now live to large portions of Sun Life clients.
